本日はまりまくった
<input type=”email”>
比較的新しいタグであるformに記述するinputタグ
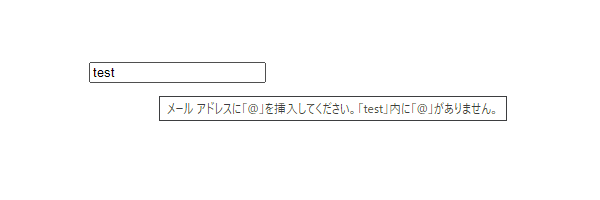
Webアプリを作成中にvalidationをチェックしていると<input type=”email”>のvalidationに引っかかった(emailの形式ではない「@」がない状態)場合、submitボタンを押してもアプリ側にデータが来ない。(そもそも通信が行われない。)
これはChromeやFirefoxが自動的に<input type=”email”>のvalidationをブラウザ側でやっているため、そのためsubmitボタンが有効にならない。
どうしても通したい場合は<input type=”text”>にするかunfocus時にJavascriptでvalidationする必要がある。
という話。




コメント